
چگونه یک طراح سایت یا برنامهنویس سایت حرفهای شویم؟
ICTPRESS - در دنیای دیجیتالی و فضای مجازی امروزی، داشتن یک وب سایت قدرتمند که هم بتواند از منظر بصری و هم از منظر قدرت پردازشی و تعاملی بودن، کاربر را راضی کند، یکی از ضروریات است.
به گزارش شبکه خبری ICTPRESS، در این مقاله شما با مفاهیمی آشنا خواهید شد که میتواند به شما بگوید که یک وب سایت بسیار قدرتمند چه از نظر بصری و چه از نظر پردازشی نیازمند چه مؤلفههایی است. شما در این مقاله از صفر تا صد مفاهیمی که یک مدیر وب سایت خوب نیاز دارد تا برای وب سایت خود با آن ها آشنا باشد را فرا میگیرید و میتوانید خیلی بهتر وب سایت خودتان را مدیریت کنید و آن را به بهترین نحو بسازید.
برای پیدا کردن بهترین منابع آموزش طراحی سایت، میتوانید به دورههای طراحی وب سایت مجموعه توسینسو مراجعه کنید.
طراحی وب چیست؟
برای اینکه بتوانیم به این سوال جواب بدهیم ابتدا باید بگوییم که وب و وب سایت چیست؟ وب در حقیقت همان اینترنت است که شما میتوانید با اتصال به اینترنت و به کارگیری یک مرورگر به همه اطلاعات درون آن دسترسی پیدا کنید و از آن استفاده کنید. اما وب سایت چیست؟ وب سایت در حقیقت زمین های ما یا املاک ما در اینترنت هستند، یعنی چی؟ یعنی ما روی زمین برای اینکه بخواهیم جایی زندگی کنیم ابتدا زمین آن جا را میخریم و در آن خانه خودمان را می سازیم. وب سایت هم دقیقا یعنی زمینی که ما در فضای اینترنت برای خودمان اجاره میکنیم تا سایتمان را در آن طراحی کنیم. اکنون میرسیم به سوال اصلی یعنی طراحی وب چیست؟ طراحی وب پس از اینکه ما وب سایتمان را تهیه کردیم اتفاق میافتد و وقتی که آن قسمت از اینترنت را اجاره کردیم اکنون میتوانیم شروع به طراحی وبسایتمان کنیم. به روایتی دیگر وقتی زمینی را اجاره میکنیم پس از آن شروع به ساختن خانه مان میکنیم؛ و به این صورت با مفاهیمی که در ادامه با آنها آشنا میشویم متوجه خواهید شد که چگونه قرار است تا این خانه یا وب سایتمان را طراحی کنیم.
ساختمان خود را بسازیم
برای اینکه بتوانیم ساختمان اصلی وب سایت خودمان را شروع به ساختن کنیم ابتدا نیاز داریم تا با دو زبان برنامه نویسی که مخصوص همین کار ساخته شده اند آشنا شویم و آن ها را یاد بگیریم.
HTML چیست؟
HTML یا Hyper Text Markup Language یک زبان نشانه گذاری است. دقت داشته باشید که این زبان را نباید با زبان برنامه نویسی اشتباه بگیرید زیرا این ابزار فقط یک ابزار نشانه گذاری ابر متنها است که به ما در ایجاد قالب کلی وب سایتمان کمک میکند. شروع کدنویسی با این زبان نشانه گذاری یعنی آغاز ساختن یک وب سایت و آغاز طراحی سایت.
تفاوت زبان نشانه گذاری و زبان برنامه نویسی چیست؟
زبان برنامه نویسی برای ارتباط بر قرار کردن و دستورالعمل دادن به سخت افزارهای کامپیوتر مورد استفاده قرار میگیرد. یعنی کار زبان برنامه نویسی ارتباط برقرار کردن با سخت افزار کامپیوتر ماست. اما زبان نشانه گذاری با استفاده از نشانه های خاصی که برایش تعریف شده میتوانید المان های متفاوتی را در ساختار صفحه وب خود بگنجانید و از آن ها استفاده کنید و به کاربران خودتان ارائه دهید. انواع مختلفی از زبان های نشانه گذاری وجود دارد که معروف ترین آن ها HTML است. همانطور که تاکنون متوجه شده اید در زبانهای نشانه گذاری خبری از ساختارهای برنامه نویسی یعنی حلقه و شرط و تکرار و... وجود ندارد و شما فقط با استفاده از نشانهها المان های صفحه خود را تعیین میکنید و آن ها را به کاربر ارائه میدهید.
HTML دقیقا چطور کار میکند؟
این زبان نشانه گذاری با وجود عناصری مانند جداول، پاراگراف، عکس و لیست و... که در اختیار دارد توسط شخصی که این کدها را مینویسد و آن ها را اجرا میکند، شروع به ساختن ساختار اولیه و خام صفحات وب سایت شما میکند. در حقیقت اگر بخواهیم نحوه کار کرد این نوع از کدها را به شما بگوییم، میگوییم که فردی که ساختار HTML را روی صفحات وب پیاده میکند دقیقا همانند شخصی است که اسکلت و پی ریزی ساختمان را آماده میکند. یعنی ساختار اصلی و شکل کلی کار را انجام میدهد. اما وقتی صحبت از زیبا سازی و رنگ دیوارها و... به میان میآید، آنجاست که زبان CSS پا به عرصه میدان میگذارد و نقش خود را ایفا میکند.
CSS چیست؟
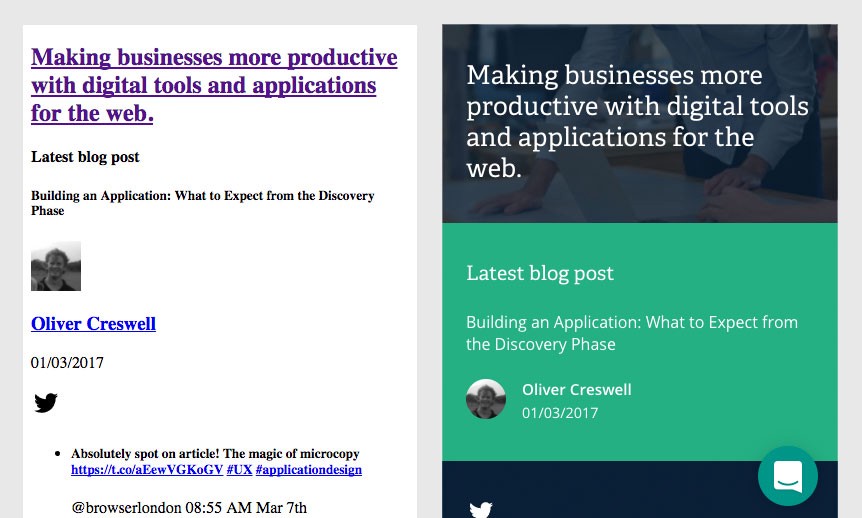
همینطور که پیشتر توضیح دادیم زبان نشانه گذاری HTML زبانی است که وظیفه طراحی ساختار و اسکلت کلی ساختمان وب ما را بر عهده دارد. بنابراین با این اوصاف، پس این همه زیبایی که درون برخی از وب سایت ها مشاهده میشود از کجا می آید؟ زبان نشانه گذاری CSS یا Cascading Style Sheets، زبان نشانه گذاری است که مکمل HTML در طراحی صفحات وب است. شما با استفاده از این زبان نشانه گذاری می توانید تا ساختاری که توسط زبان HTML ساختاردهی و ایجاد کردهاید را زیباتر کرده، به آن رنگ بدهید یا فونت متون آن را تغییر دهید و کارهای بسیار زیادی که میشود با این زبان نشانه گذاری انجام داد.
برای یادگیری برنامه نویسی وب بصورت حرفه ای می توانید وارد دوره های آموزش برنامه نویسی مجموعه TOSINSO شوید.
همانطور که در تصویر بالا مشاهده میکنید قسمت سمت چپ تصویر فقط از زبان نشانه گذاری HTML برای طراحی وب سایت استفاده شده اما در سمت راست تصویر علاوه بر زبان HTML از زبان نشانه گذاری CSS نیز بهره گرفته شده و کاملا مشهود است که زبان CSS چه کارهایی می تواند با ساختار HTML انجام دهد. اکنون کاملا با زبانهای HTML و CSS آشنا شدید و نقش هر کدام را در طراحی و ساخت این ساختمان پر جزئیات میتوانید درک کنید. البته این موضوع را هم بدانید که زبان نشانه گذاری CSS بدون در نظر گرفتن HTML عملا هیچ کاری نمیتواند انجام دهد و کدنویسی با این زبان بدون زبان HTML عملا بیهوده بوده و چیزی برای نمایش به شما نخواهد داشت. این ساختار HTML است که با استفاده از استایل دهی CSS زیبا میشود و وقتی ساختاری وجود نداشته باشد، در حقیقت استایل دهی نیز به کار نخواهد آمد.
کار با داده ها
بعد از اینکه ساختمان وب سایتتان را با استفاده از زبانهای نشانه گذاری HTML و CSS طراحی کردید، اکنون شما یک وب سایت ثابتی دارید که فقط به درد نمایش اطلاعات میخورد و عملا کاربرد دیگری ندارد. اما برای اینکه بتوانید به یک وب سایت پویایی که بتواند اطلاعاتی را از کاربر بگیرد یا اطلاعات خاصی را به کاربر بدهد و با کاربر تعامل داشته باشد برسید، شما نیاز دارید تا زبان برنامه نویسی همه کاره PHP را به کار ببرید و برنامه نویسی خود و کدنویسی خودتان را به سمت سرور ببرید. هرچه قدر بیشتر در مورد این زبان برنامه نویسی بدانید، بیشتر به قدرت برنامه نویسی آن پی خواهید برد.
PHP چیست؟
زبان برنامه نویسی PHP یک زبان تفسیر شونده است که اصل و اساس آن ایجاد صفحات پویا برای وب سایتها است. افرادی که زبان برنامه نویسی PHP را بلد هستند میتوانند وب اپلیکیشن یا وب سایت های پویا و تعاملی را ایجاد و برنامه ریزی کنند.

برای یادگیری زبان برنامه نویسی سی شارپ می توانید به دوره آموزش سی شارپ مهندس احمدی در سایت توسینسو مراجعه کنید
منظور از تعاملی بودن این وب سایت ها و وب اپلیکیشن ها یعنی ایجاد فرم های ثبت نام که اطلاعات کاربران را میگیرد و ذخیره میکند و در جایی که ما میخواهیم یا از آن ها استفاده میکند یا آن ها را به نمایش در می آورد. ایجاد پنل کاربری و برنامه ریزی قابلیت سطوح دسترسی برای کاربران نیز از جمله مواردی هستند که در وب سایتها و وب اپلیکیشنهای تعاملی مورد استفاده قرار میگیرند. اگر بخواهیم از نقاط قوت این زبان قدرتمند صحبت کنیم، متن باز بودن و رایگان بودن آن و اینکه بیش از 80% سهم بازار طراحی وب در اختیار این زبان هست نمی توان گذشت. PHP توانسته خود را به یکی از بهترین و محبوب ترین زبان هایی که برای طراحی وب استفاده می شوند، تبدیل کند و دارای جامعه بزرگ و پشتیبانی بسیار خوب و فعالی دارد.
منظور از زبان برنامه نویسی تفسیر شونده چیست؟
منظور از این زبانهای برنامه نویسی این است که کل قطعه کد به صورت یک جا و یک باره پردازش، ترجمه و اجرا نمیشوند بلکه توسط برنامههای مفسر خط به خط تفسیر و سپس اجرا می شوند. تفاوت این نوع از زبانها با زبانهای کامپایلری در این موضوع است که زبان های مفسری کندتر از زبان های کامپایلری اجرا می شوند اما وقتی صحبت از عیب یابی یا دیباگ آنها می شود، زبانهای مفسری بسیار ساده تر عیبیابی می شوند.
زبان های سمت کاربر چه فرقی با زبان های سمت سرور دارند؟
زبان های سمت کاربر به زبانهایی گفته می شود که در مرورگر کاربر اجرا می شوند؛ مانند زبان های نشانه گذاری HTML و CSS اطلاعات خود را نمایش می دهند و سرعت اجرای آن بسته به سخت افزار کاربران متغیر است. اما زبان هایی که به آن ها زبان های سمت سرور گفته می شود توجهی به سخت افزار کاربران برای اجرا ندارند و این زبان ها عملیات پردازش اطلاعات و اجرا را در خود سرور انجام می دهند و در نهایت نتیجه نهایی را برای کاربر ارسال کرده و در وب سایت به نمایش در می آورند. از جمله زبان های سمت سرور میتوان به PHP اشاره کرد. همانطور که در این بخش متوجه شدید زبان برنامه نویسی PHP یک زبان برنامه نویسی برای ایجاد صفحات وب پویا و تعاملی است که میتواند وب سایت ایستا و ثابت شما را به یک وب سایت کاملا پویا و تعاملی تبدیل کند.
سیستم مدیریت دیتابیس MySQL چیست؟
یکی از مشهورترین و البته سازگارترین سیستم های مدیریت پایگاه داده با زبان برنامه نویسی PHP را میتوان MySQL نام برد. عملکرد این سیستم اینگونه است که میتواند روی بیش از 20 سیستم عامل از جمله ویندوز، لینوکس و اوراکل کار کند. شاید برایتان این سوال پیش بیاید که این سیستم مدیریت پایگاه داده یا دیتابیس چه ربطی به کار ما دارد؟ در جواب سوالتان باید بگوییم که شما میتوانید با اتصال زبان برنامهنویسی PHP و MySQL خیلی از کارهایی که باید با اطلاعات کاربرانتان اعم از ذخیره یا فراخوانی آن ها انجام دهید را با این سیستم مدیریت پایگاه داده انجام بدهید.
با کتابخانه React.js وب سایتتان را مدرن کنید
کتابخانه React امروزه جلوی بسیاری از افراد و برنامه نویس ها قرار دارد و این کتابخانه تمرکز اصلی خود را روی روان بودن رابط کاربری خود و گستره زیاد گذاشته است و شما میتوانید بدون احساس کندی در مورد این کتابخانه به کارتان ادامه دهید و مواردی را که میخواهید را به صفحات وب سایت خودتان اضافه کنید.
نکات مهم در طراحی سایت

این کتابخانه قابلیت اتصال آسان به انواع کتابخانهها و فریم ورک های زبان برنامه نویسی جاوا اسکریپت را دارد و میتوانید بدون دردسر کتابخانه React.js را به دیگر کتاب خانه ها متصل کرده و از آن ها استفاده کنید.یادگیری این کتابخانه بسیار ساده تر از کتابخانه های معروف جاوا اسکریپت از جمله Angular است.
وب سایت خود را آماده کنید
اکنون شما آماده اید که یک وب سایت کاملا تعاملی و البته مدرن را داشته باشید که برای همه کسب و کارها نیازی ضروری است. شما اگر بتوانید وب سایت خودتان را به صورت تعاملی طراحی کنید، میتوانید کاربران بسیار بیشتری را به استفاده از وب سایت خودتان وادار کنید. اکنون شما تنها چیزی که نیاز دارید این است که بتوانید یک فرانت اند که با استفاده از HTML و CSS و React ساخته اید را به یک بک اند که از PHP و MySql برای ساخت آن استفاده کرده اید را به یک دیگر متصل کرده و آن را روی وب آنلاین کنید تا ببینید که چگونه میتواند کسب و کار شما را رونق بدهد.













1702583855.jpg)













نظرات : 0